
INGRAM BARGE
DePalma Studios partnered with Ingram Barge, the largest shipping company in the United State’s inland waterway system, to optimize their transportation process. Not only did the product need to be able to track barges, report on weight, and determine weight capacities, but it had to be accepted and used by Ingram’s technology-adverse captains.
Services
UX Research
Interviewing
UX/UI Design
Prototyping
Presentation Design
Tools
Sketch
InVision
Miro
JIRA
Technology
FrontEnd: Angular
BackEnd: .NET (C#)

The Partner
With over 4,000 barges, Ingram Barge is the largest shipping company in the United States' inland waterway system. In the past, Ingram had attempted to introduce technology to streamline shipments.
However, the barge captains did not have much patience for the new technology, and it eventually died due to low adaption. Like many organizations, Ingram relied on manual tools like spreadsheets, post-it notes, and email to manage their complex business processes. They were searching for a technology-forward partner like DePalma Studios to simplify and streamline their systems.
The Problem
When Ingram Barge partnered with DePalma Studios, they needed a product that offered 3 primary functions.
1. Tracking barge locations on the river in live time.
2. Reporting the amount of freight on any given barge.
Determining when and where any given barge can carry more weight.
Perhaps most important, this project would not succeed without buy-in and acceptance from the Ingram Barge captains. To achieve this, the product would need to be simple, efficient, and easy to navigate.
The Project
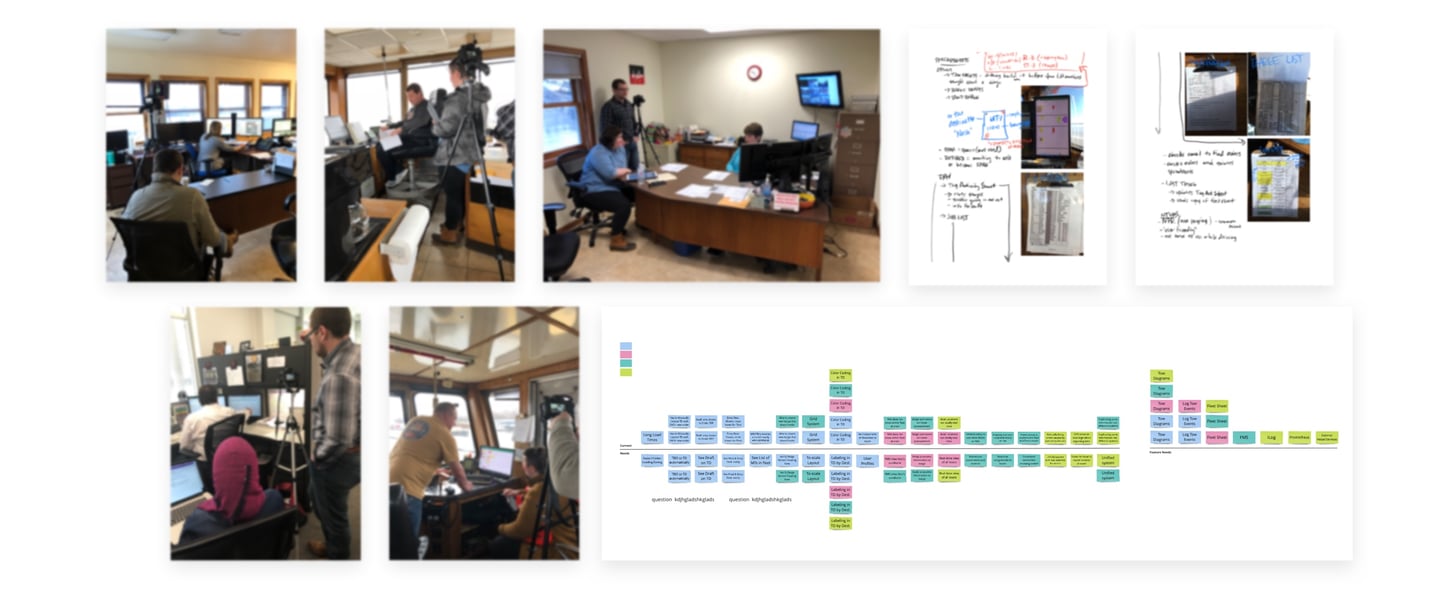
DePalma approached the project with three months of field research at Ingram Barge locations across New Orleans, Paducah, and St. Louis. This in-person research allowed the team to comprehensively understand how the users work before designing the application.
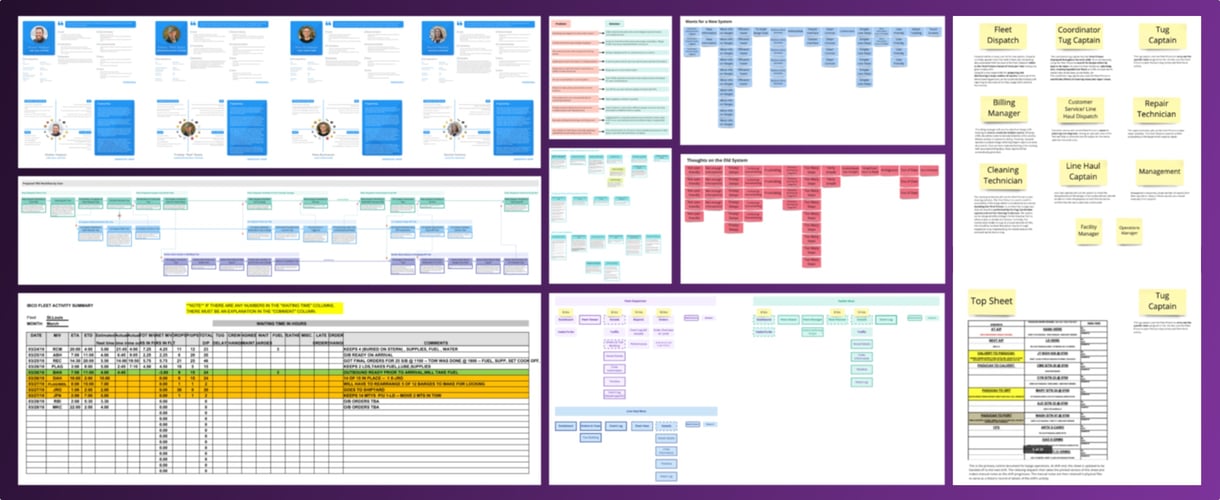
From there, the team identified the steps in every workflow performed as part of the fleet management process. Many design firms skip this step and cut directly to designing high-fidelity screens. DePalma Studios, on the other hand, dedicated time to understanding the business process and workflows of the end-user. This research proved to be crucial to informing the design of every interaction.

We identified each step in every workflow people performed as part of the fleet management process and moved on from there.
A lot of design firms skip this part and cut straight to designing high-fidelity screens. That’s probably why the last vendor Ingram employed failed. Understanding the business process and true workflows of the end-users must inform how those interactions are designed.

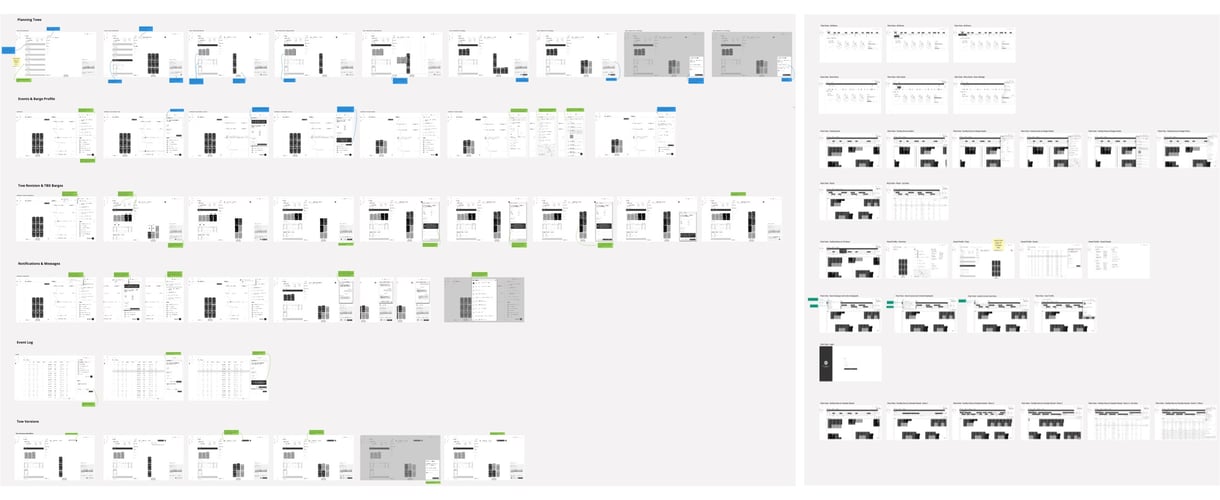
After defining the user flows and outlining the information architecture, we created a low-fidelity black and white wireframe for each screen that would use for each step of the user flow.

After several iterations, the wireframes were approved by Ingram’s stakeholders.
We then developed a clickable prototype for the users to review themselves.

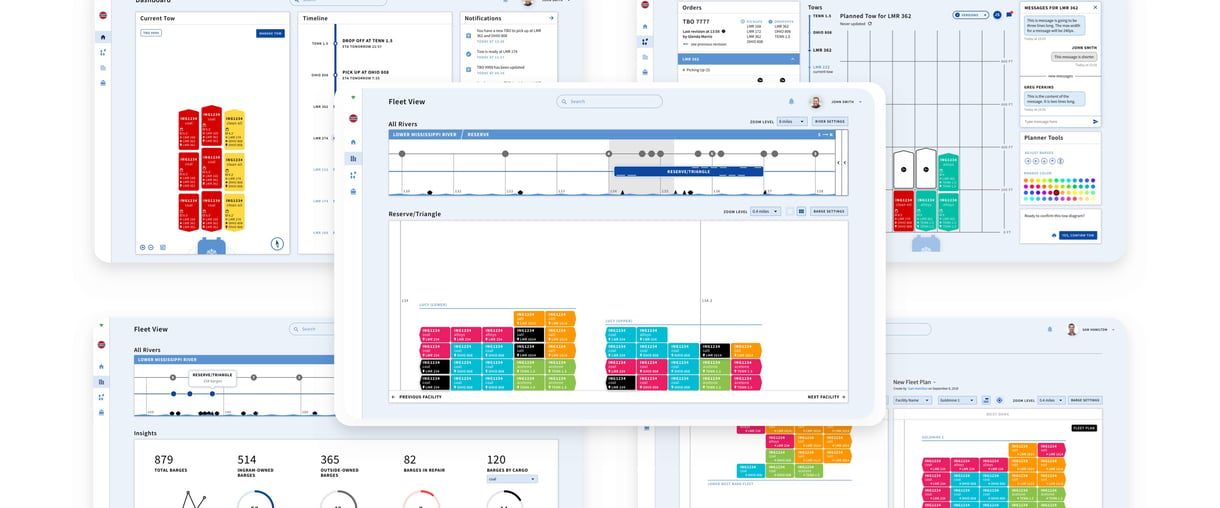
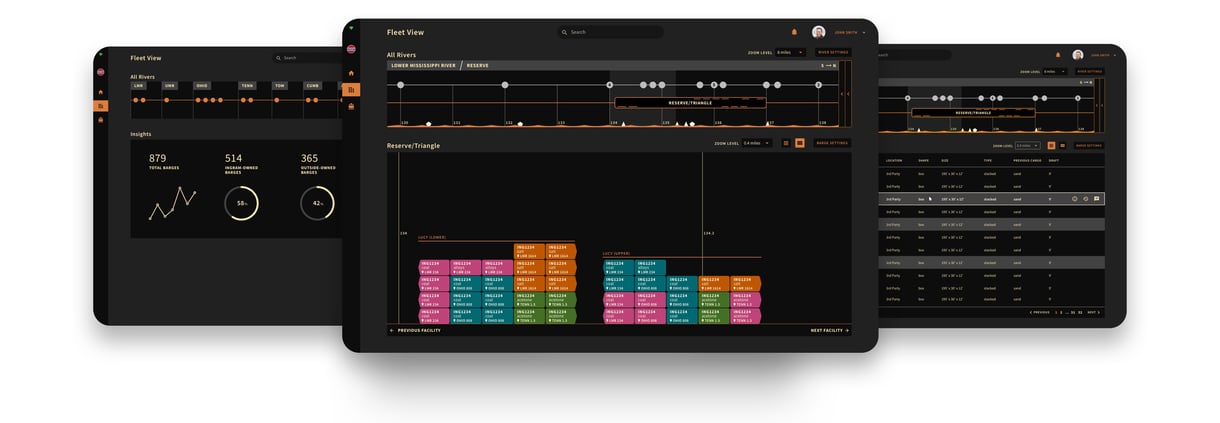
Once the wireframe was approved, we created a high-fidelity version of the application and continued to iterate based on user feedback.

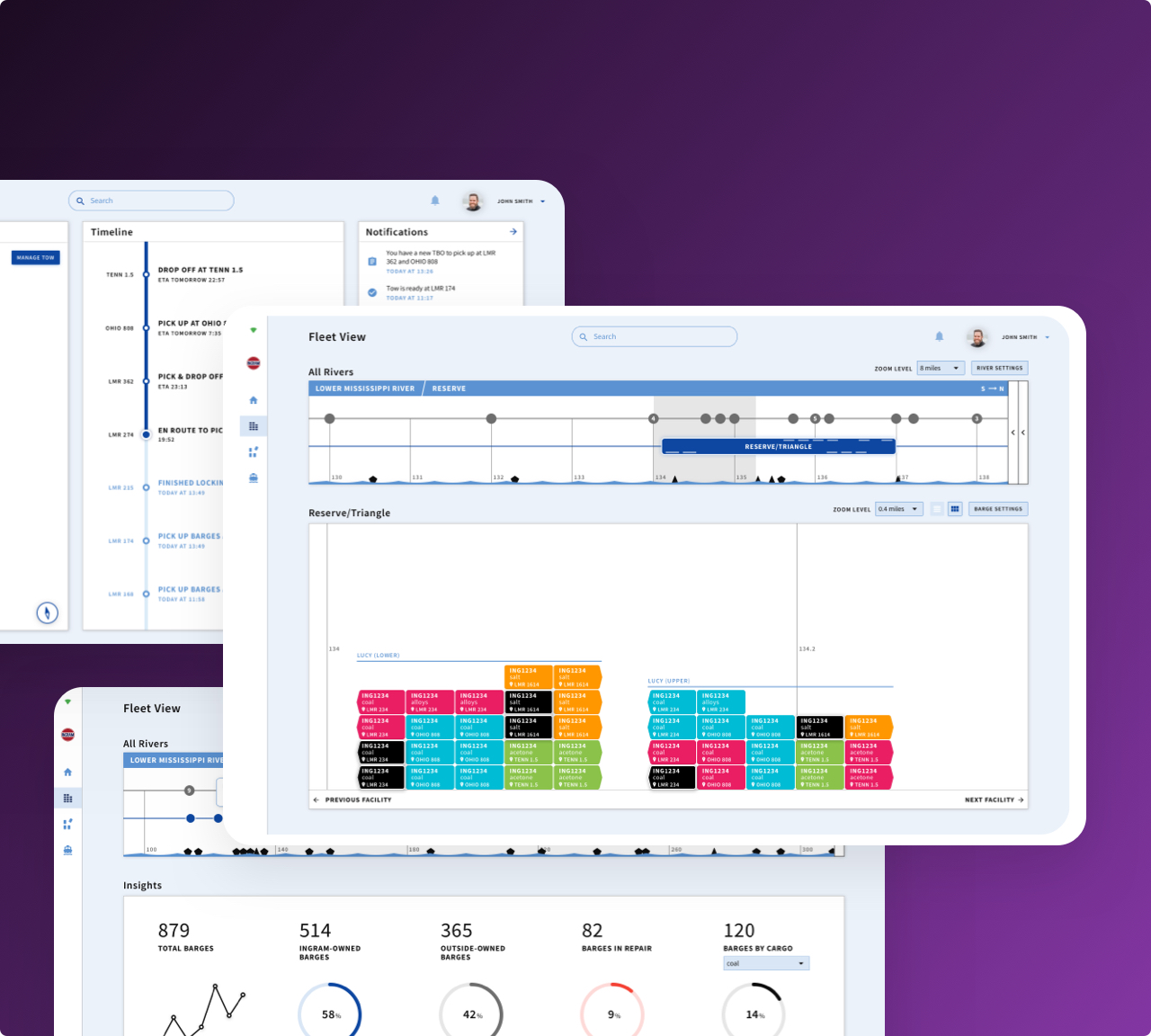
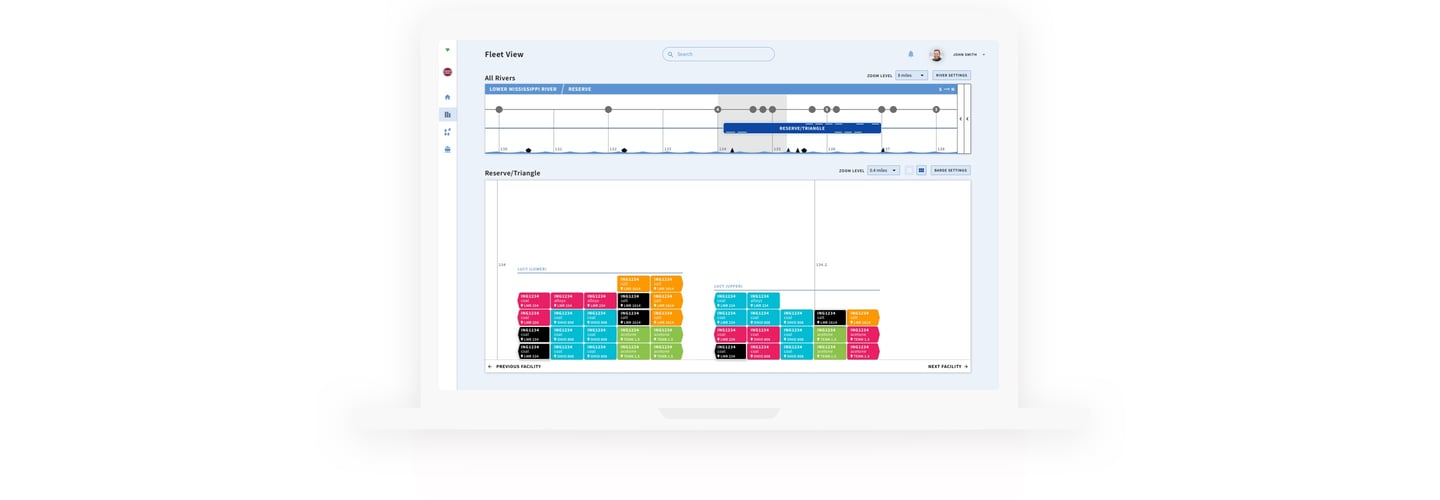
The Product
DePalma Studios turned their low-fidelity wireframes into a clickable prototype for users to review. Once this version was approved, they created a high-fidelity version of the application and continued to iterate based on user feedback.
The clickable prototypes, created by DePalma Studios, empowered Ingram Barge’s developers to visualize and implement this modern, streamlined solution.
If DePalma can partner with Ingram Barge to reimagine logistic fleet management, imagine what they can do for your business! Award-winning service, human-centered software, and endless possibilities are just one click away. Tell us about your project to get started.