UX Design Process: Systematic, Not Intuitive
This misconception isn’t new. For as long as creativity has been applied to business, people have mistaken design — and creative work, more broadly — as magic.
Creative types sit down and bring their ideas into being. Voilà, design.
Of course, the opposite is true. Creative people have always had a process for their work.
The same is valid for experience design. UX design has come to prominence not only because of its importance to technology but also because there is a process designers can use to replicate results.
 Daily design reviews are a big part of our process. Each designer gets feedback on their current projects from the rest of the team. This brings multiple perspectives to every single project.
Daily design reviews are a big part of our process. Each designer gets feedback on their current projects from the rest of the team. This brings multiple perspectives to every single project.
The rest of this article will describe recurring themes in the said UX design process and then examine the specifics of our approach at DePalma.
Why would we write this? Shouldn’t this be closely guarded information?
Not really.
First, the more people understand how UX design works, the better.
Second, any method is only as good as its practitioner. No one said being a designer was easy. Or if they did, you shouldn’t listen to them.
Recurring themes in every UX design process
The UX design process follows a set of basic steps but is also fluid. For example, you should always conduct user research in the early stages, but you’ll want to do more research as the design progresses to validate the design direction.
No two design processes should be the same because each UX agency will have slightly different methods. Don’t think of the process as a regime to follow but as a collection of techniques that help designers solve a unique problem.
Still, recurring themes should form the foundation for any UX design process. Here are a few of the major ones:
Research-Driven
Creativity is central to UX design, but the practice is fundamentally evidence-based. That means any design process worth a damn must involve a significant research component.
Using research to inform the direction of the design is the only way to consistently deliver designs that truly solve the challenges facing the end-users. If your process doesn’t involve research, you’re not doing UX design.

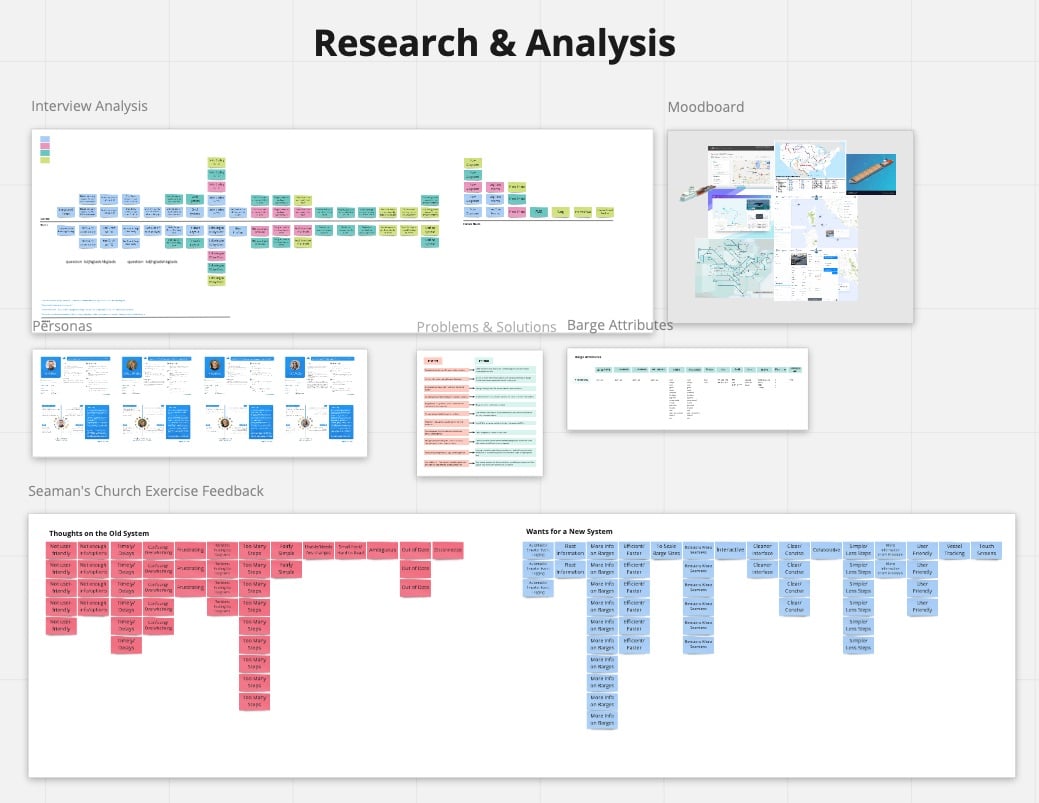
Understanding is the key to designing the right solution. So we do lots of research. The boards above showcase all the research we performed for one client. (The project was complex, but you get the idea.)
Human-Centered
Some might call it user-centered, but our creative director is from Europe, so we say human-centered.
In either case, the UX design process is founded on the belief that users who will use the finished product should have a hand in shaping how the experience is designed.
This means designers should engage users to understand their problems and build a sense of cognitive empathy for the end users’ experience. This is a modern way of walking in the other person’s shoes.
The designers then harness their insight to fashion an experience personalized to your audience’s unique behavior.
When the UX design is tailor-made for a particular cohort of people, their engagement with the product — and the ROI for your organization — can be tremendous.
Iterative
If the goal of UX design is to create experiences that best solve the challenges facing a particular audience, then the design will need to evolve based on the feedback from those humans.
As you’ll see in the next section, this feedback loop usually begins in the design phase with low-fidelity wireframes and continues for as long as you’d like to keep optimizing.
The UX design process at DePalma
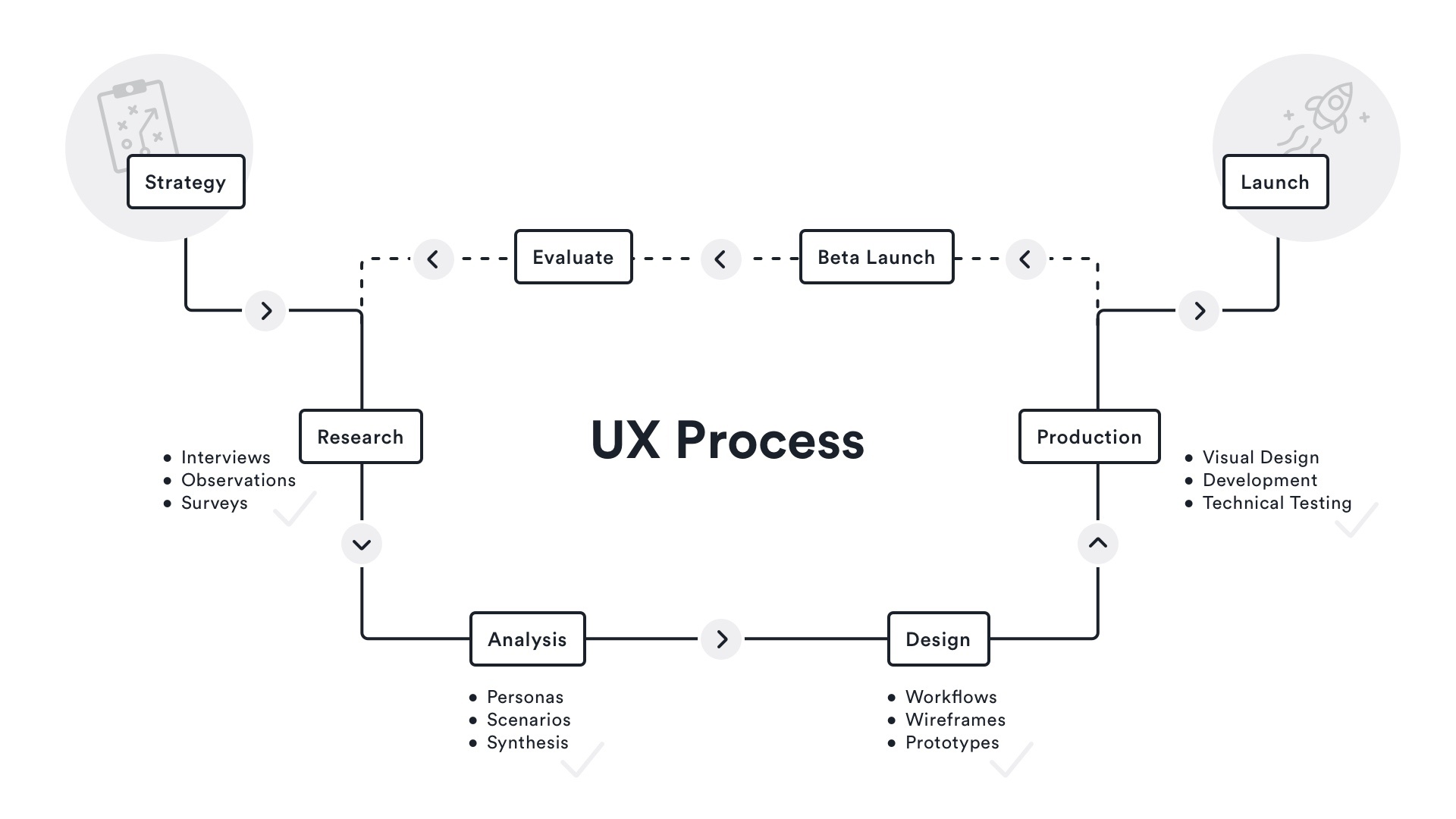
Alright, so we’ve covered the theory. Now, let’s look at the process in practice.
I’m about to list all of the activities and outcomes in the UX design process. However, remember that this process is flexible and can be adapted to fit the constraints of any new project.

1. Strategy
Before designing, we work with you to define a vision for the project and establish the scope and priorities. Working on the strategy first builds greater alignment between our team and yours.
This alignment is paramount to the project's success because it helps us understand the forces driving it from the stakeholders’ perspectives. These are typically rooted in business priorities like
-
Overtaking your competition with a superior user experience
-
Improving your internal communication and efficiency through software
-
Reducing product support costs with a more intuitive design
Defining how you want this design to impact the bottom line for your organization is our primary objective at this stage.
This is where a lot of agencies get it wrong. If a vendor moves straight to design, they probably haven’t developed a strong understanding of your business, your users, or the state of your current plan.
As you can imagine, that’s essential knowledge to inform the next steps in the process. If someone doesn’t understand these factors, how can they plan the right strategy or accurately quote the work?
The answer is they can’t.
Methods:
Preliminary stakeholder interviews
Our team interviews each of your stakeholders to gather information about the target audience, competition, and how each stakeholder defines success for the project.
These interviews define constraints around budget and timeline and may reveal important political dynamics that need to be honored throughout the project.
For example, a business stakeholder may be skeptical of the research process. In that case, we’ll need to communicate with them with extra care and detail as we uncover insights from our research.
Competitive analysis
If your application is customer-facing, we’ll analyze your closest competitors, define their strengths and weaknesses, and use them to identify where the needs of your market are underserved.
Content inventory
When designing a website or application, we need to catalog all of the content you’ve created so we know what to include in the new experience design.
Heuristic evaluation
Heuristics are akin to best practices in UX design. There are standards that almost every good design must abide by, and our designers review how well your application meets these criteria.
This is just a first pass, but it helps us quickly identify areas of interest for later in the design.
Key DePalma Personnel:
-
Director of User Experience
-
Engagement Manager
-
Content Strategist
Key Partner Personnel:
-
Executive Sponsor(s)
-
Product Owner(s)
-
IT Leader(s)
Deliverables:
-
Initial statement of work
2. Research & Analysis
Once we have a strategy, we must move on to the research phase. We use qualitative and quantitative research techniques to establish a rapport with end users about their needs, goals, challenges, and environments related to your application.
Qualitative methods are essential here because they serve as generative research. This type of research helps our designers generate ideas for the experience design based on real-world insight rather than abstract assumptions.
By combining what we learn from our research with the strategy we established in the previous step, we can design an experience that aligns with the needs of your users and has the desired impact on your business.
Methods:
Ethnographic Field Research
This technique combines observational research with user interviews. Our team observes your end users where they usually use your application or perform the tasks you’re trying to optimize with an application. Then, we gather their feedback about their current process and how they think it can improve.
User Surveying
Surveys are an excellent method for gathering feedback from a large population of users. We then analyze the responses for recurring themes, which helps us understand your audience's shared goals or problems.
Focus Groups
Usually consisting of between 6 and 9 participants, focus groups are another method of ascertaining what users want from your new application. By including multiple people, focus groups can reveal certain organizational dynamics and spontaneous answers that might be lost in other methods.
User Interviews
Even if we can’t do field research, we always try to interact with users through interviews. There’s no substitute for talking one-on-one about Their needs, goals, and day-to-day challenges.
Every answer could lead to a generative insight that significantly impacts the design.
Mental Models
A mental model is a preconceived notion of how a piece of technology will work. For example, we all have mental models of how an iPhone will work.
During our research, we establish mental models with each cohort of end users so we can design experiences that mirror how they think the software should function.
Key DePalma Personnel:
-
Engagement Manager
-
Director of User Experience
-
UX Designer
-
UX Researcher
Key Partner Personnel:
-
Product Owner(s)
-
End users for each persona
Deliverables:
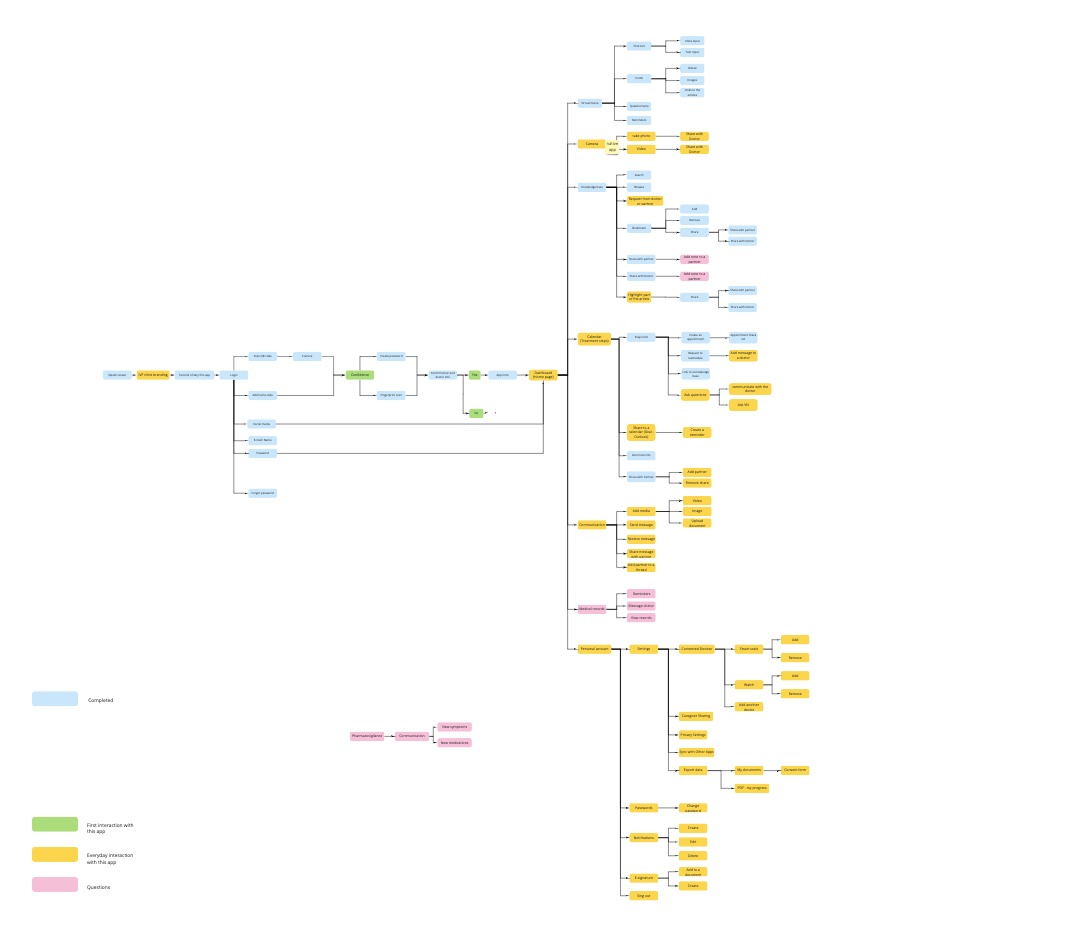
Sitemaps, navigation, and labeling
The sitemap is the skeleton that holds the entire experience design together. By organizing how users access the content throughout the application, we’re drawing a blueprint for how to organize the designs we create later.

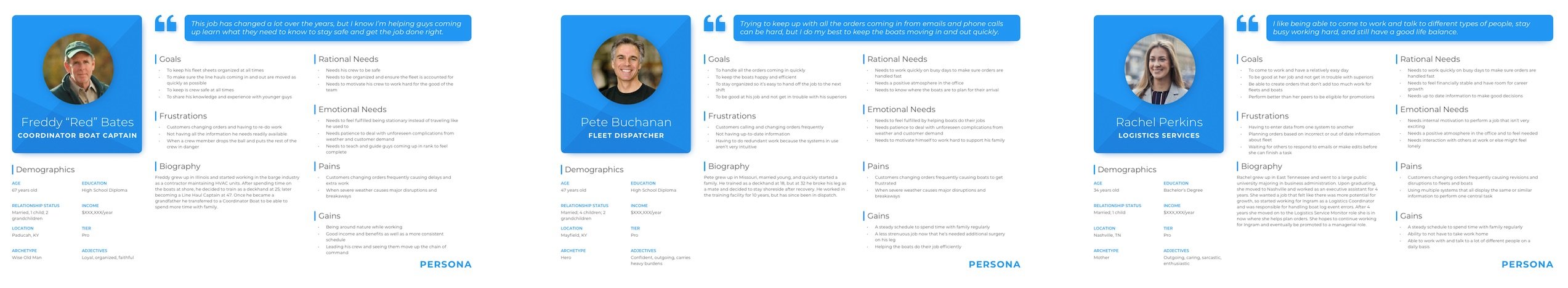
User personas
Personas are representations of each type of your end user. Think of them as archetypes developed from first-hand research. They help our designers identify what matters most to each user type, incorporate that into the design, and personalize the experience.

User scenarios
Our designers think through user scenarios and how each persona would use the software in their natural environment. These short narratives explain how the new UX design will fit into the raw workflow of each user’s day.
Use cases
Use cases are the bare bones of user scenarios. They describe the steps every user needs to take to accomplish their goals. This includes inputting information to create a profile or manipulating data to create a report — except every single action is considered.
Empathy maps
Used in conjunction with personas, empathy maps help designers parse through the range of experiences people have during their typical. This informs the design in specific ways, like how we lay out the information on the page, how large we make the font, and so on.
Every piece of data gathered in the research process moves designers toward a more complete understanding of the end users.
Empathy maps are perhaps the best visual example of how our designers try to immerse themselves in the day-to-day experiences of the people they’re designing for.

3. Experience Design
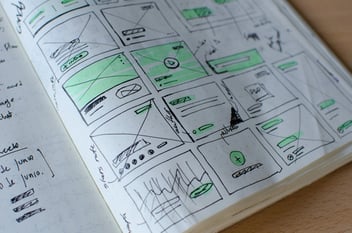
The design phase is about translating our research into visual designs. These designs start as low-fidelity, black-and-white wireframes.
This is the experience design in its roughest form, but it allows us to get feedback from your stakeholders and users on the creative direction while it’s still easy (and inexpensive) to make changes.
Once we get feedback on the wireframes, we’ll iterate, increase the detail of the design, and then return for more feedback. Then, we’ll rinse and repeat until we arrive at a version all stakeholders approve.
Methods
Journey mapping
To understand how users interact with your product or website, we visualize the steps they take to complete a goal in the system. Journey mapping uncovers friction points and helps us optimize the process.
Wireframing
Where research first meets design. Wireframes are the rough draft of the UX design, but they serve an important purpose. By creating the first visuals of the final design, we’re defining a starting point for the entire experience design.
Usability Testing
Testing usually happens after the design has reached the prototype stage. Once the design is mature enough to navigate, we’ll conduct testing with end users and stakeholders to get detailed feedback on certain parts of the user experience.
Usability testing with prototypes helps us validate that our design is an optimal solution for the end users before we start writing any code. This is a failsafe not only saves valuable time and resources but also helps ensure the final iteration will be embraced by your audience.
Key DePalma Personnel
-
Engagement Manager
-
Director of User Experience
-
UX Designer
Key Partner Personnel
-
Executive Sponsor(s)
-
Product Owner(s)
-
IT Leader(s)
-
End-Users
-
Software Developers
Deliverables
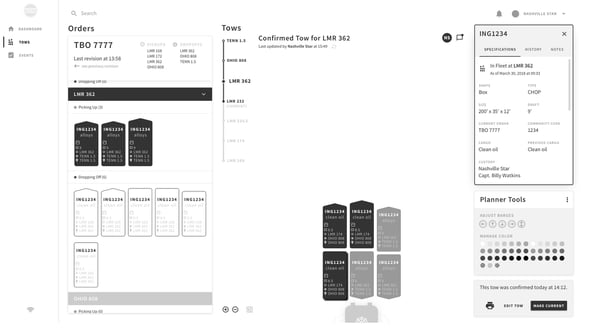
Wireframes
I think I’ve explained what wireframes are enough in this section, so I’ll give you an example:

Information Architecture
As the name suggests, information architecture is the organization and structure of the content in your application.
So, when we design wireframes or prototypes, the information architecture is the hierarchy of content on the page and the sequence in which people move through the screens.
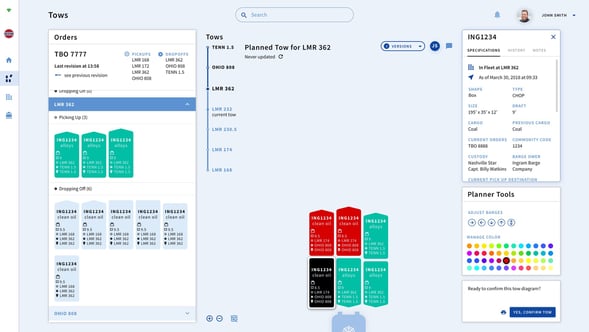
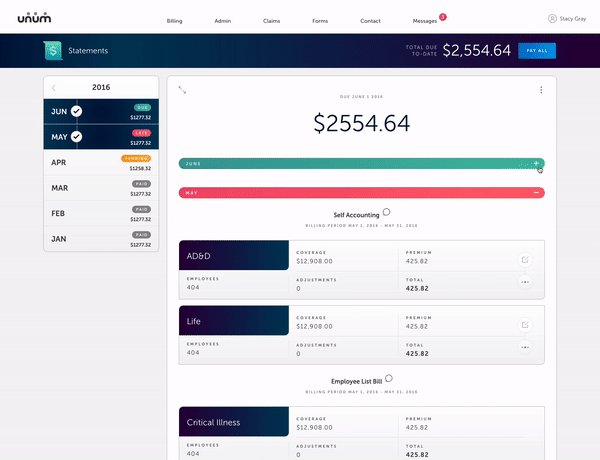
Clickable Prototypes
Prototypes come in various forms, but we use prototypes as clickable, high-fidelity design versions in our process. Here’s how the previous wireframe looked as a prototype:

4. Production
After the iterations, we'll add the finishing touches, and stakeholders, end users, and developers support the design.
This means applying your brand standards (or helping you create new ones) and then passing the pixel-perfect design to the development team — in-house or ours.
Methods:
Branding (When necessary)
Throughout the UX design process, some of our clients also decide it’s best to address their brand standards.
Visual design
Our term for the final steps in the design process. Once everyone agrees on the status of the clickable prototype, we’ll push the design across the finish line.
Sprint planning
If we’re developing your application ourselves or designing additional pieces of the product while your development team builds it, we’ll develop a sprint plan together for code releases.
Development, QA & UAT
This involves the technical work of choosing a front-end framework, writing the code, and testing the quality of the codebase once it’s written.
Key DePalma Personnel
-
Engagement Manager
-
Production Team (designers, developers, QA)
Key Partner Personnel
-
Product Owner(s)
-
IT Leader(s)
-
Client Production Resources (engineers, architects, etc.)
Deliverables
Updated style guide
Comes with a new shiny logo, font, color pallet, and other branding essentials.
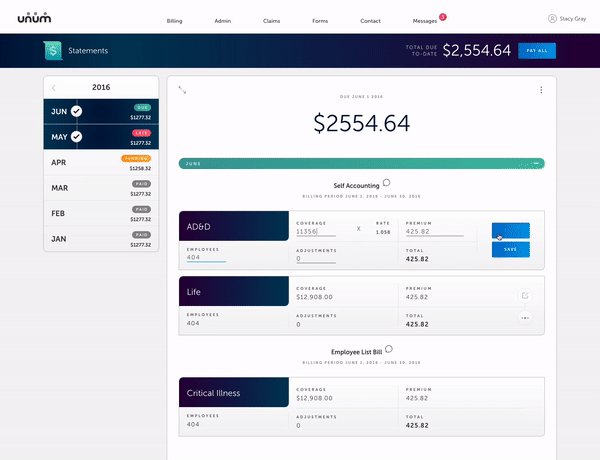
Pixel-perfect, high-fidelity screens
The finished design. Here’s an example I particularly like:

Sprint zero plan with user stories & story points

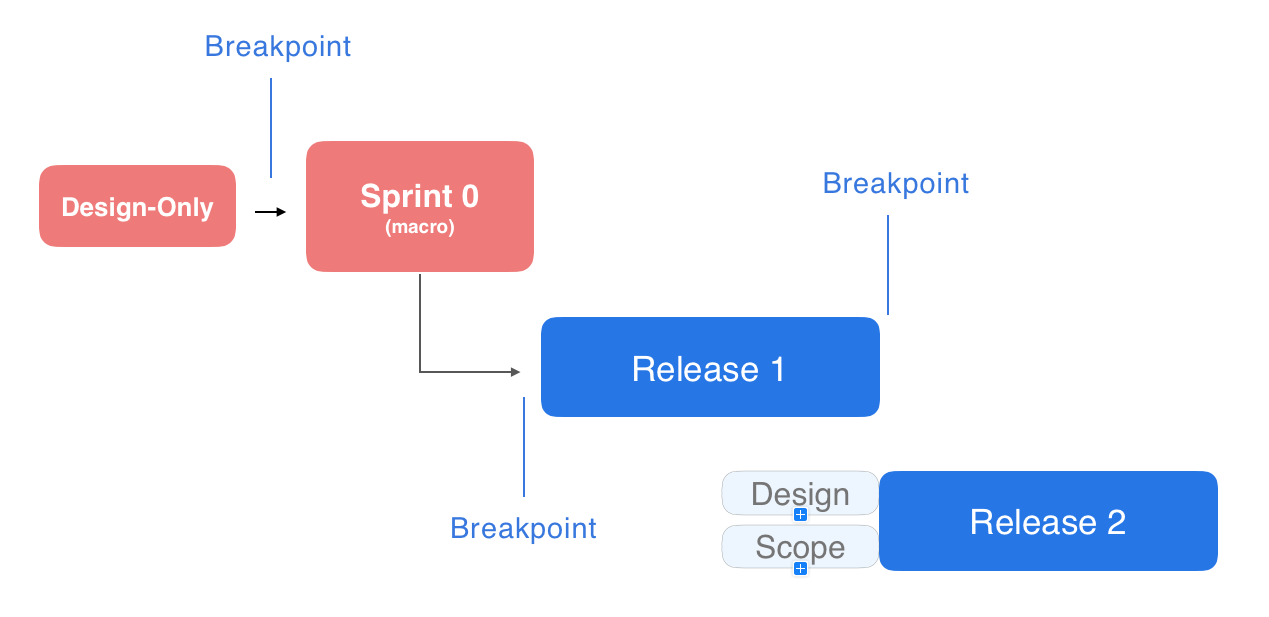
To better coordinate design and development resources, we utilize a sprint zero. During this planning period, designers hand off their work to development, and development can analyze the design work and plan their first release accordingly.
Release schedule and development backlog
During sprint zero, we break the work into ever-more specific tasks until we reach the user story, which is the most detailed unit of work. A certain number of user stories are planned for the first sprint, and the first release schedule is set.
5. Launch & Evaluate
Here we are. It’s time to launch the application to your beta testers or directly to the end users. But our work doesn’t stop there. We continue to perform usability testing to identify opportunities to improve the design and look for any bugs that must be addressed.
Even in this phase, it’s possible to take user feedback and optimize the design further. In reality, UX design is constantly evolving, so there’s probably always a way to improve your design that bit more.
Methods
Usability testing
We continue to test like we did in the earlier stages, but we’re now doing so with a larger cohort of users.
Usage statistics gathering
Metrics like completion rate, task time, drop-off rate, and conversions are all used to create a baseline of the app’s performance.
Bug fixing
If there are any bugs, we squash them without mercy.
Further design iteration
Sometimes, the first engagement is only to build the most important application features. We can do this if you have other characteristics in mind that you want to design or continue iterating on your current design.
Key DePalma Personnel
-
Engagement Manager
-
Production Team (designers, developers, QA)
Key Partner Personnel
-
Executive Sponsor
-
Product Owners
-
IT Leader(s)
-
End Users
Deliverables
A real, live application.
***
As this post hopefully illustrated, UX design is not a product of pure creativity.
It is an evidence-based, iterative process that relies on research for an optimal experience design for a specific audience. That's a simple driver behind UX design's popularity: businesses are seeing results.