This post will explore the best practices that foster effective collaboration between designers and developers within the Figma platform.
Annotations & Comments
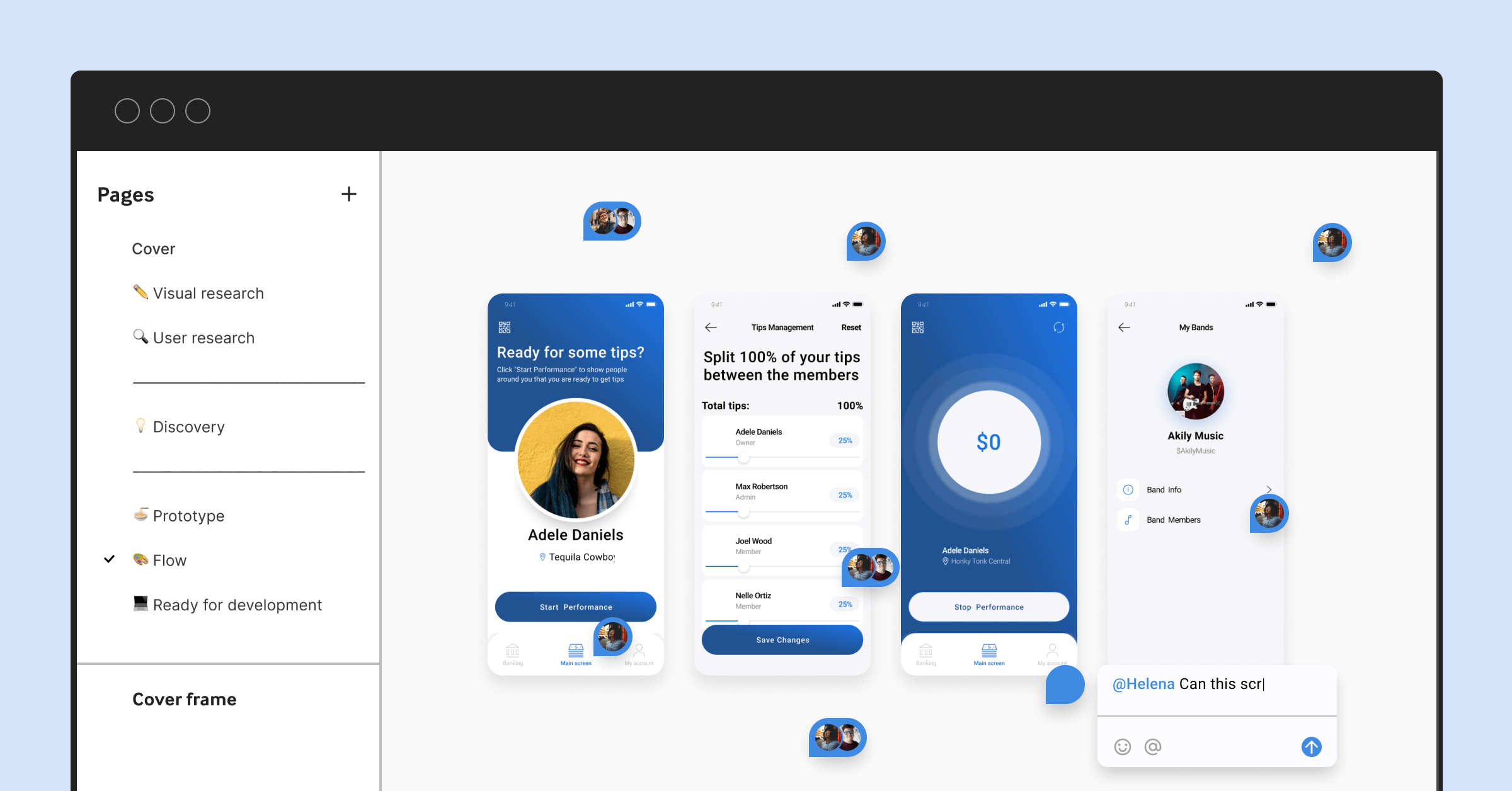
Collaboration thrives on effective communication. Within Figma, annotations and comments are pivotal in conveying design intent and decisions. Annotating your designs provides clarity to developers about specific design elements, interactions, or functionality.
Utilize the commenting feature to facilitate discussions, seek feedback, and address questions within the design. When designers and developers can communicate seamlessly within Figma, it minimizes misunderstandings and accelerates design-to-development. We'll provide tips on how to use annotations and comments effectively to enhance collaboration.

Prototypes & Interactions
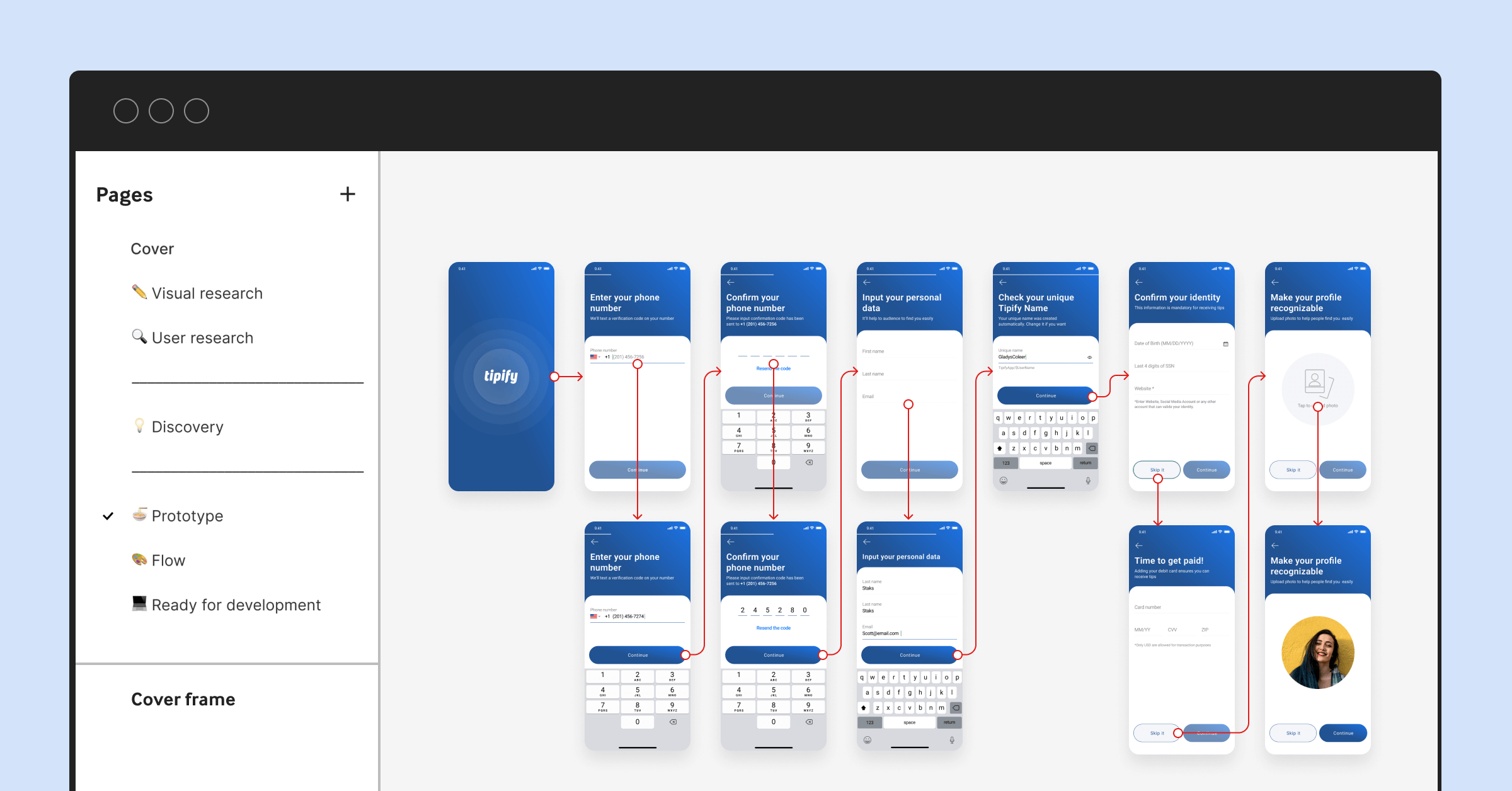
Designs aren't static; they are interactive and dynamic. Prototypes within Figma allow you to create realistic user flows that demonstrate how the design should function. By sharing interactive prototypes with developers, you can ensure the design's interactive elements are clear and aligned with user experience goals.
We'll guide you through creating prototypes in Figma, including adding transitions, interactions, and user journeys. This enables designers to present their vision comprehensively, helping developers understand the user experience requirements more intuitively.

Version History
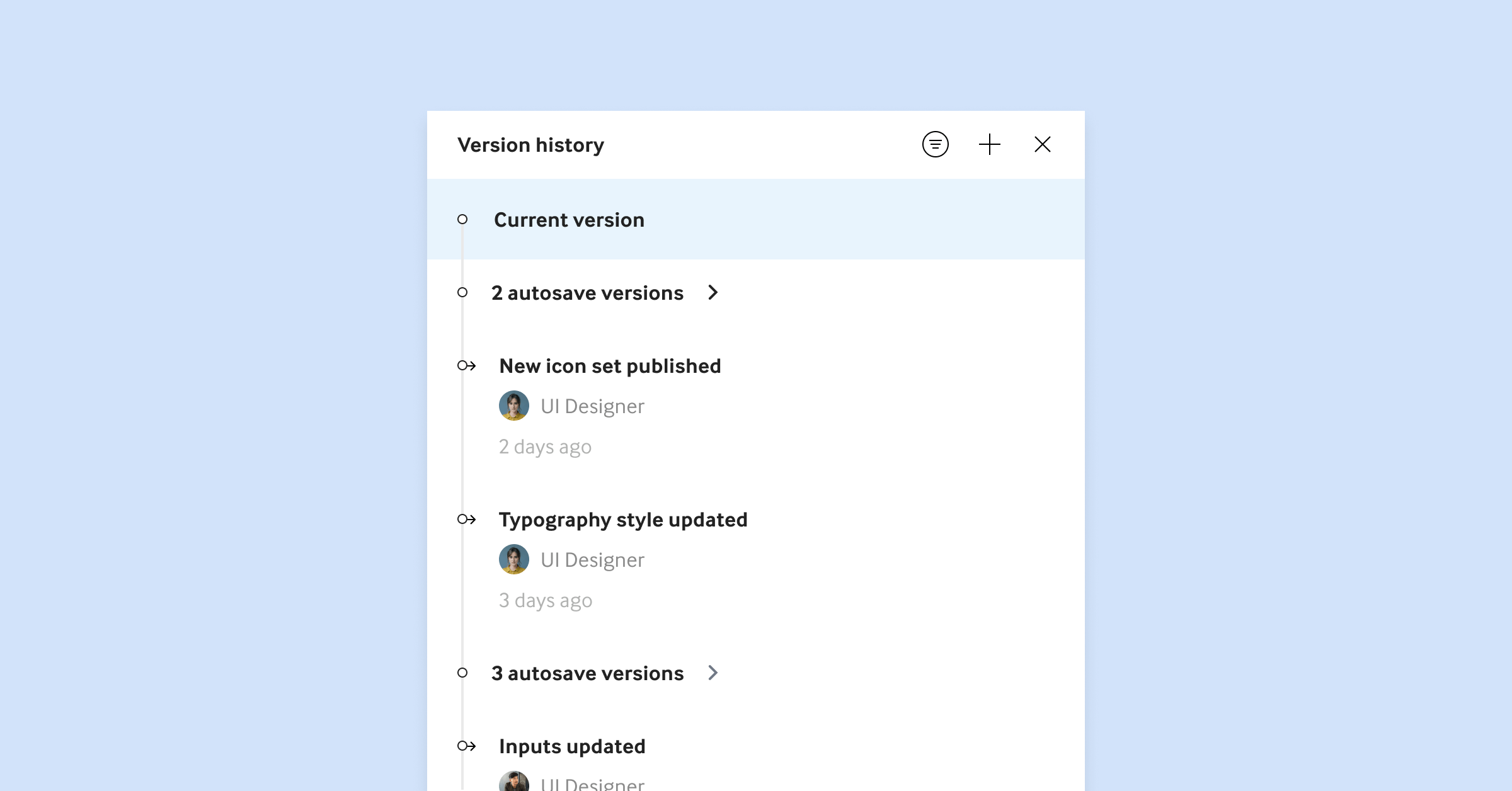
In any collaborative environment, changes are inevitable. Figma's version history feature allows you to track the evolution of your designs. It's a valuable tool for maintaining a record of design iterations, reverting to previous versions if needed, and understanding the project's progression.
We'll explore how version history can be leveraged to maintain design integrity, resolve conflicts, and ensure that everyone involved in the project can access the latest design updates. This feature not only provides transparency but also helps in troubleshooting and decision-making.

Collaborative Workshops
Effective collaboration goes beyond digital interactions. Collaborative workshops are dedicated sessions where designers and developers come together for design critiques, feedback sessions, and joint problem-solving. These workshops foster a sense of teamwork and collective ownership of the project.
We'll discuss the benefits of collaborative workshops, how to structure them, and their role in refining the design and development processes. By setting aside dedicated time for in-person or virtual workshops, teams can address challenges, align on objectives, and ensure that the project progresses smoothly.
Part 3 focuses on enhancing collaboration within Figma, emphasizing communication, interactivity, version control, and teamwork. By implementing these best practices, you can create a collaborative environment where designers and developers work together seamlessly, resulting in more efficient and successful projects.

Enhancing Your Figma Handoff Expertise
Delve into the intricacies of the Figma developer handoff process with these insightful articles. From grasping the foundational concepts of design and development to mastering file organization and understanding the essential steps, these reads provide a comprehensive look into ensuring seamless collaboration between designers and developers. Equip yourself with these resources to perfect your handoff strategy.
-
Mastering the Figma Developer Handoff: Dive into design, development, Figma's rise, and collaboration tips. Embark on an enlightening journey.
-
Organizing Figma Files for Developer Handoff: Dive into the art of organizing Figma files for effective teamwork, from file organization to naming conventions.
-
Figma Developer Handoff Step-by-Step: Discover the crucial steps in the handoff process, from exporting assets to providing detailed documentation.