The business world is rife with misbeliefs about user experience design.
If you browse nearly any UX publication, you'll find articles bemoaning or correcting falsehoods about the design process.
Perhaps it's the way UX design conflicts with the traditional beliefs of stakeholders and engineers. Stakeholders tend to think research is a waste of time. Engineers often fail to comprehend why users don't want to dig through documentation.
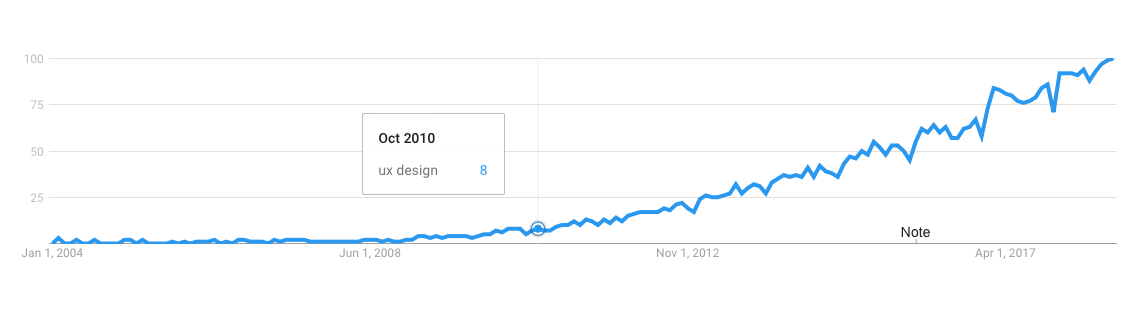
Or it could just be everyone's catching up to UX's sudden rise in popularity over the past eight years, as seen here in Google Trends:

Whatever the reason, there are clear misunderstandings about the process and value of UX design.
Rectifying these misbeliefs is essential because they stymie user research and derail experience design. In short, they stop designers from doing their best work — which is what everyone wants, right?
Here is a list of misbeliefs we've experienced most often in our work at DePalma — plus clarifications about each subject.
"We don't need to do research. We already know our users."
Related: Why UX Research Is the Cornerstone of Good Design.
I've been told the classics never go out of style. Perhaps it's true. This is one of the oldest UX misconceptions, likely to persist long. Maybe indefinitely.
Why? Because this logic is a product of a powerful cognitive bias known as the false-consensus effect. This bias refers to overestimating how many people share your beliefs, preferences, values, and habits.
This is why we're surprised when others don't agree with us and why we rationalize their disagreement by assuming any dissent to our opinions is part of a small minority.
We're wrong, of course. Human beliefs are widely complex, and we shouldn't be surprised when people think differently than we do.
It's easy to see how this applies to UX design. Believing end-users experience the world and solve problems as you do is (nearly always) untrue.
Relying on this logic to make design decisions will precipitate a product designed for you, not something based on your audience's needs.
And that means your product will fail. Or, in the very best case, underperform. You must remember that you are not your users, and that is why you have to do research.
GE and the Power of Field Research
In the first chapter of the Indelible Creative Confidence, the Kelley brothers tell the story of Doug Dietz, a technician who led the design and development of a magnetic resonance imaging (MRI) machine for GE Healthcare.
In Doug's eyes, his MRI machine was a modern marvel. Not only could it take extremely detailed images of the inside of the human body, but it was also competing for an international Design Excellence Award.
Here it is in all its glory:

Then one day, Doug's perspective on his work was forever altered. While visiting a hospital, he observed a young child brought to tears because she was terrified to enter the huge machine.
A nurse told Doug it was a common occurrence — most children were afraid of the machine.
Doug had an epiphany, and he spent the next few years redesigning his machine to better suit children by redecorating the machines and their storage rooms as theme park-esque adventure environments.
As a result, children became less afraid of MRI machines.
Here's how the redesigned version looked:

Before Doug performed his user research — before he watched a segment of his audience use the product — he thought he knew everything he needed about his users.
He had massive gaps in understanding how people viewed and used his design.
That's why we must always do user research: to properly understand our audience and build solutions that effectively meet their needs.
"Empathize with users? That doesn't sound like a serious process."
Oh, but it is. Empathizing with users is an essential part of the experience design process.
There are multiple types of empathy, the two most important of which are cognitive and affective.
Cognitive empathy refers to understanding a situation from someone else's perspective.
Affective empathy describes the ability to understand someone else's emotional state and respond appropriately.
Emotional design does play a role in experience design. Still, most of our research focuses on cognitive empathy, which helps us understand the users' motivations, thought processes, and challenges.
While designers may be less susceptible to false consensus, they are more apt to fall prey to the curse of knowledge, which refers to the inability to recreate their minds before they know something.
This concept is well illustrated by a study conducted in 1990 at Stanford University.
The study divided participants into two roles: tappers and listeners. Tappers were asked to pick a popular song they thought everyone should know, like “Happy Birthday,” and tap the rhythm on a table.
As you can imagine, the listener’s job was to listen and guess the song's name.
Before the activity began, researchers asked the tapping cohort how often they thought listeners would correctly guess the song. They estimated 50% of listeners would know what they were tapping.
In reality, only 2.5% of listeners correctly identified the song.
Why were tappers so overconfident? Because they couldn't appropriately conceive what it was like before they knew what song they were tapping. The rhythm was evident in their mind.
The same can happen to anyone working on a product design. We have so much knowledge about the solution we’re building that we forget our audience — the people who will use the product — doesn’t have anywhere near as much understanding of how it works.
So we do empathy research and translate that research into empathy maps, which are important tools for helping designers consider the context of use for their audience.
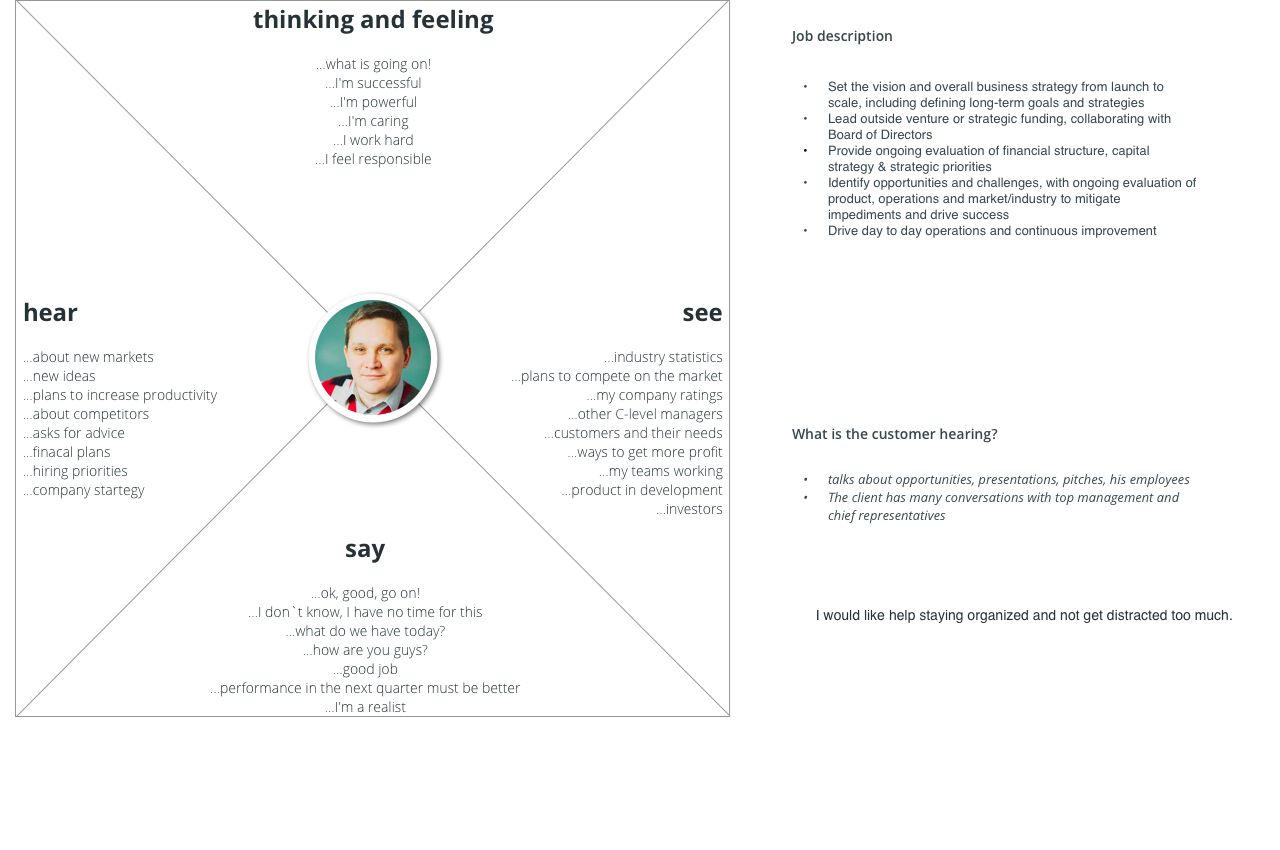
Empathy maps (as seen here next to our persona) plot what users think, feel, see, and do.
When we designed an AI personal assistant, we built empathy maps to help understand
- how our audience would engage with the application,
- what they were feeling as they used the software
- and the myriad of environmental factors that influenced their experience.
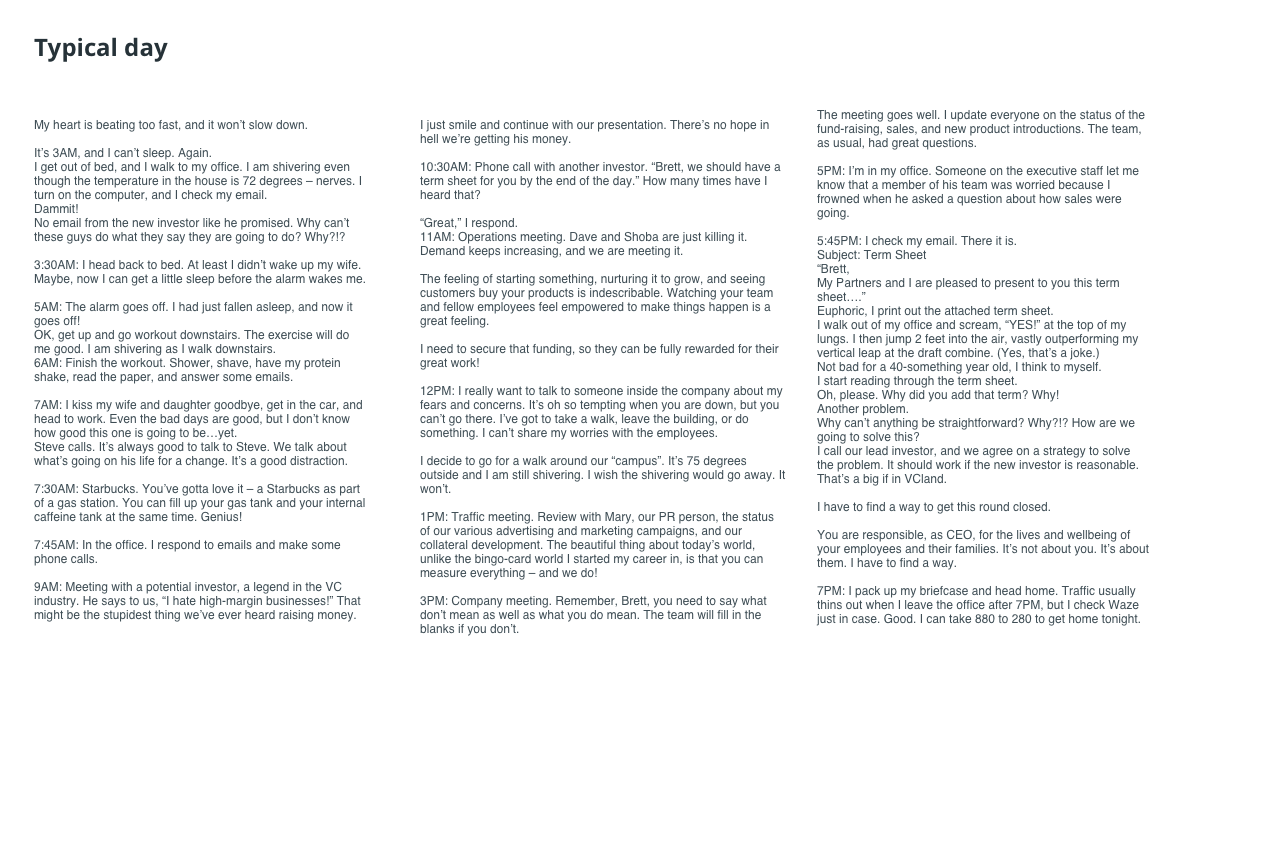
Here's the empathy map we made and a user story constructed from our research to better understand the user's typical day.

 During this process, we discovered that the way users communicated with the AI assistant would need to be flexible based on the environment.
During this process, we discovered that the way users communicated with the AI assistant would need to be flexible based on the environment.
The voice was the primary input method — as people use with Siri and Alexa — but the hearing portion of the empathy map told us that our audience of business consultants was often in loud places, like airports, subways, or crowded offices.
These environments made it very difficult to interact with the assistant using voice, significantly impacting the user experience.
To provide an optimal experience, we designed visual input methods that didn’t rely on voice. One option allows users to text with the assistant, and the other acts like an online form, where users put in a request and fill out details about the request.
Both of these features adapted the AI assistant’s user experience to the day-to-day environment of our target audience, making the interaction simpler and more valuable.
These new input methods became a cornerstone of the project, but we could never have reached that conclusion without developing a sense of cognitive and affective empathy with our audience.
“The research process takes too long. We need to get started on the design.”
If you’re not doing research, then you’re not doing UX design. Research and usability testing aren’t just one step in the process but ongoing inputs that continually inform how the design should move forward.
Without research and testing, you’re doing visual design, not UX design.
What’s more, you’re running a huge risk. If you don’t allow at least some time for user research, then you’re going to design and code something that people may not even want.
That’s how software was developed thirty years ago, which is why it was (mostly) terrible.
Unfortunately, this is a fate that many IT departments still suffer. We’ve worked with clients who have spent a fortune fixing design problems and bugs after the code is live.
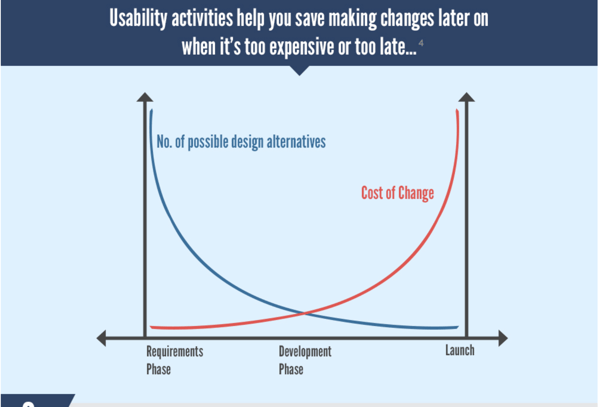
These changes take significantly longer — sometimes by a factor of 100x — and cost much more than if they were made earlier in the process or prevented altogether with better research.
Here’s a visualization of this principle:

Now, there should be flexibility in the process. Every project has to deal with constraints, and the research process should adjust to each set of new constraints.
If someone tells you it can’t, then you might want to look for another UX firm.
“This mockup doesn’t look finished. It’s missing important elements.”
At its core, UX design follows an evidence-based, iterative process. Each new design version is adapted from what came before based on user feedback.
This sequential approach makes sure that each creative decision is validated by the audience and product stakeholders before it becomes a permanent fixture in the design.
The more traditional approach runs straight to high-fidelity mockups without building a consensus around the foundations of the design.
As we’ve just covered, this is a waste of resources.
Here’s an example of how iteration happens. At DePalma, we always make the first visual representation of a design a low-fidelity wireframe. These are very simple outlines of what the final interface will look like.
Based on the input from the end-users and stakeholders, we’ll evolve that design to a high-fidelity wireframe, which includes more detailed design elements.

After another round of feedback and usability testing, we’ll move to a polished version much closer to the final design.

This example simplifies the process, but hopefully, it gives you some perspective on how each design version is critiqued before we move to the next step.
Ultimately, the result is better for our clients because you and your users have input every step of the way.
“We don’t need an entire team an entire team for this project.”
You might. Just check out this Venn diagram:

It’s overwhelming, isn’t it? But it illustrates just how many disciplines coalesce during the UX design process.
In our experience, many stakeholders assume design and development are all performed by the same people, but the professionals who code software are not the same people who design it. Multiple designers — each with their specialties — often work on a solution's research, experience, and visuals.
Assuming one person can handle all of that responsibility with the same degree of skill as an entire team of specialists just isn’t accurate.
That’s like asking one person to perform an entire symphony. Sure, it’s not impossible, but would anyone want to listen to it?
Like everything else in the design process, this is variability here. The exact amount of design resources you need for your project depends on your scope.
I’ve already written more extensively about when it’s best to hire one designer and when you work with a UX agency, so if you’re on the fence, you can read that comparison for more detail.
***
It would be disingenuous to pretend that UX design should be well understood by everyone. The industry’s rapid rise in popularity means more people than ever are thinking about how to use it to improve products and services.
And that’s a good thing.
But in our rush to adopt UX design and prioritize the user experience, we must be mindful of what makes this discipline successful in the first place.
That means understanding how some core concepts work, so designers and researchers can do the work required to build optimized experiences.





